前言 / FOREWORD
为什么我们要设计通知栏或PUSH设计?
不管是在网赚、短回收APP、还是长回收的项目中,通知栏/PUSH是快速召回用户的方式之一,其目的是希望能把用户从通知引导回到APP端内,从而提升留存,提升用户arpu,拆解到设计目的则为提高通知栏点击率。
01 设计思路/DESIGN METHOD
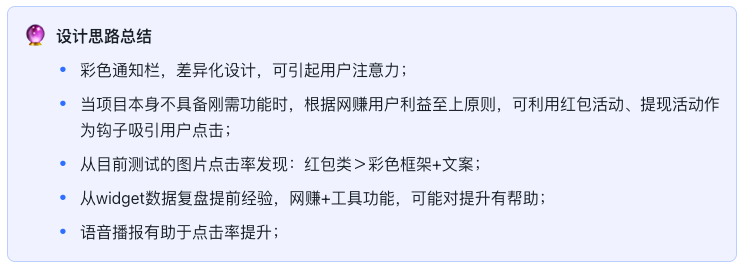
2021年到2022年的项目,通过复盘网赚及应用工具项目的测试数据,发现高点击率的通知栏/Push在设计中尽量保持与系统通知的差异化,模块色彩对比突出、高频/刚需功能、CTA按钮的使用。总的来说,是先吸引用户注意,识别需要的功能,点击使用它。
1)色彩对比|吸引注意力
首先,高饱和色彩背景与系统通知形成视觉对比,让通知栏在批量的消息中脱颖而出,吸引用户注意力;
2)核心功能/信息
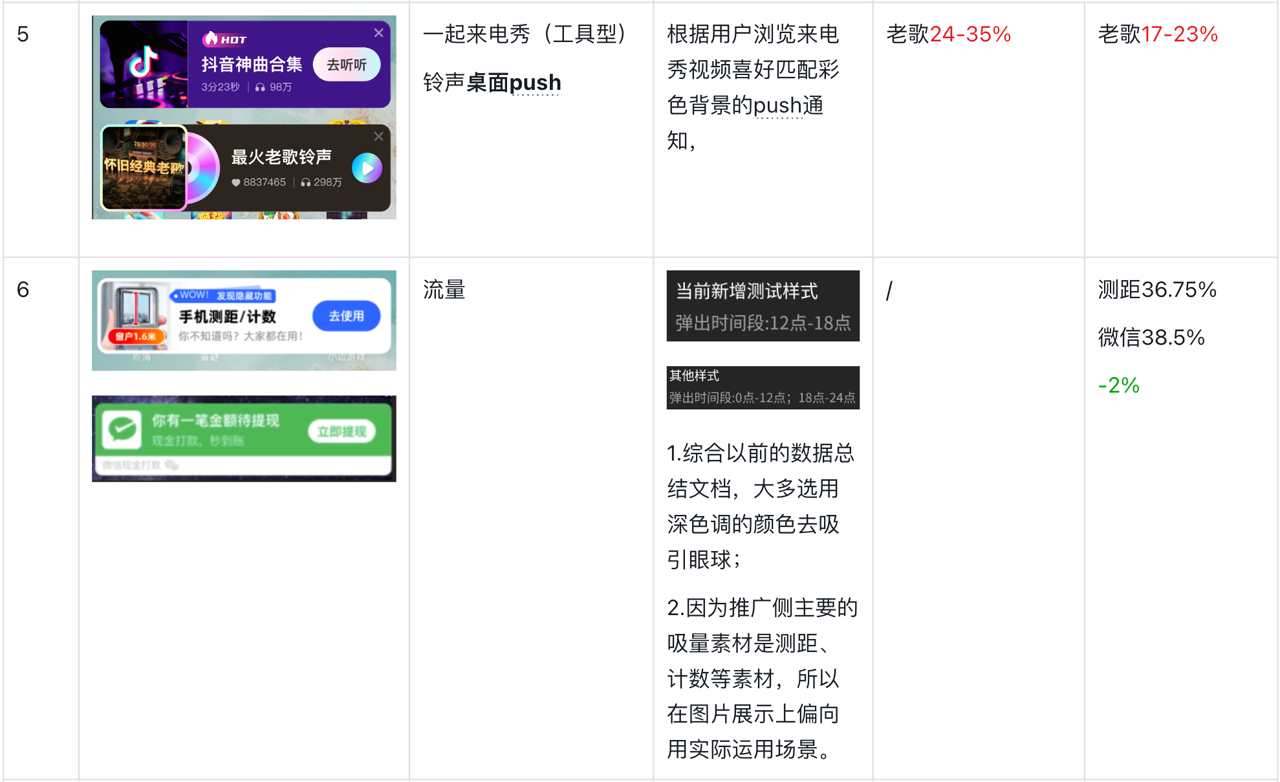
结合APP的用户刚需、高频功能、用户喜好、或从热云/有米云的热门投放素材提取关键信息,或网赚产品突出红包、金钱利益点。
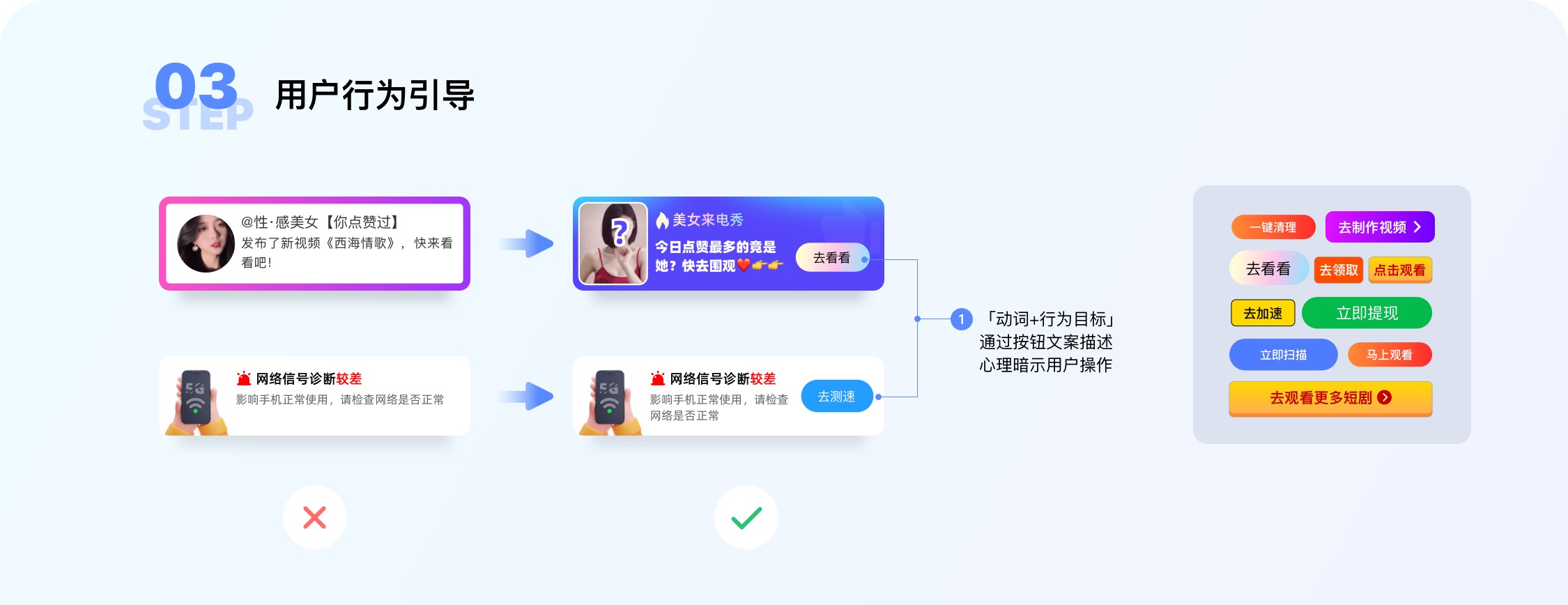
3)用户行为引导暗示
高饱和度的按钮颜色,行为召唤按钮(Call to Action Button,即CTA按钮),从而心理暗示引导用户发生行为操作(隐形引导)。
什么是CTA按钮,请看如何设计出高转化率的CTA按钮? 
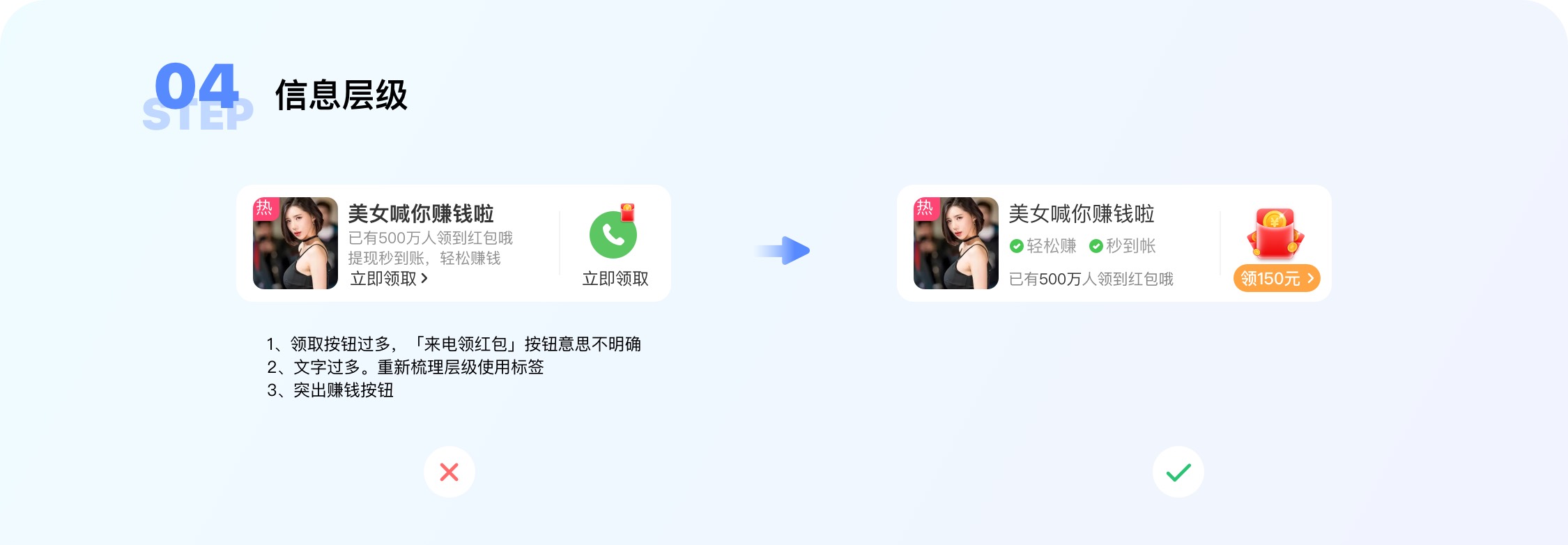
4)信息层级
用户停留在某个信息上的时间和注意力是有限的,所以让用户不需要经过过多的思考、一目了然我们传达的信息是非常重要的。
所以通知栏/PUSH 信息层级需清晰,切忌写小作文,减少不必要的信息干扰,以重点突出标题、关键字、图标等比较重要。
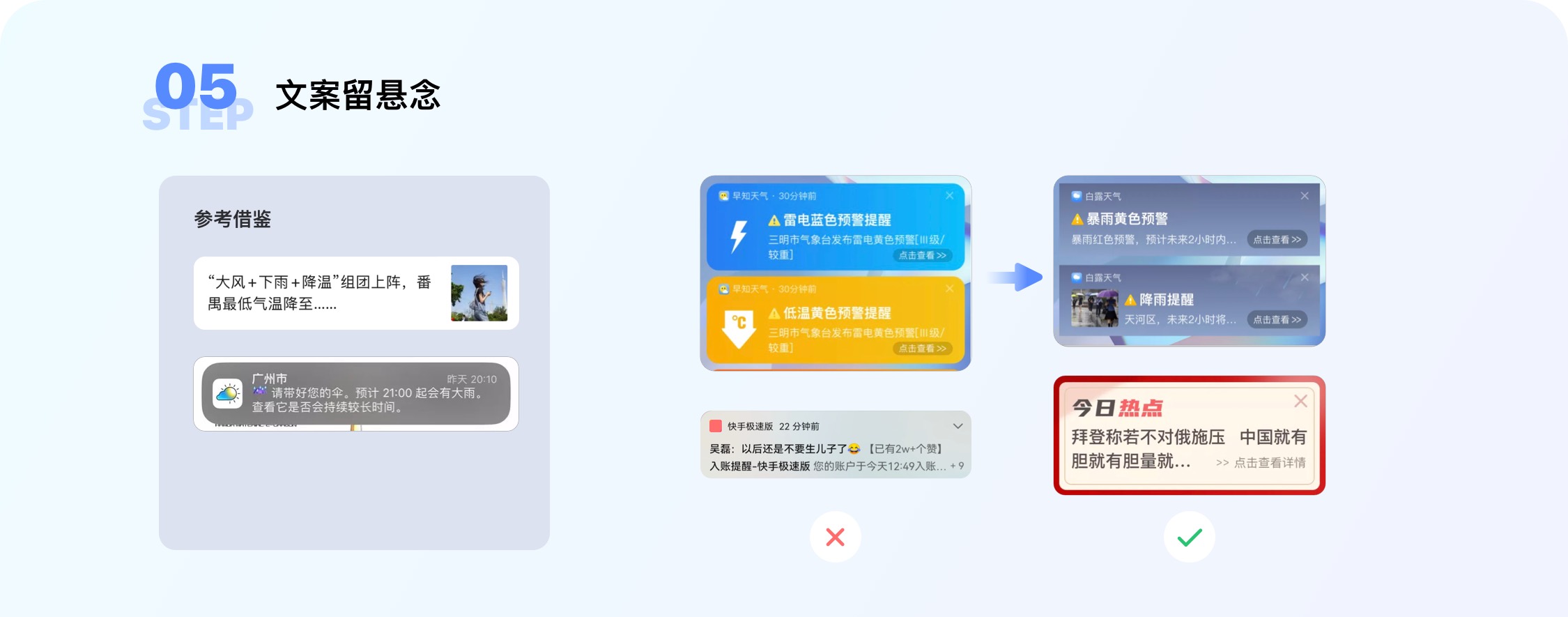
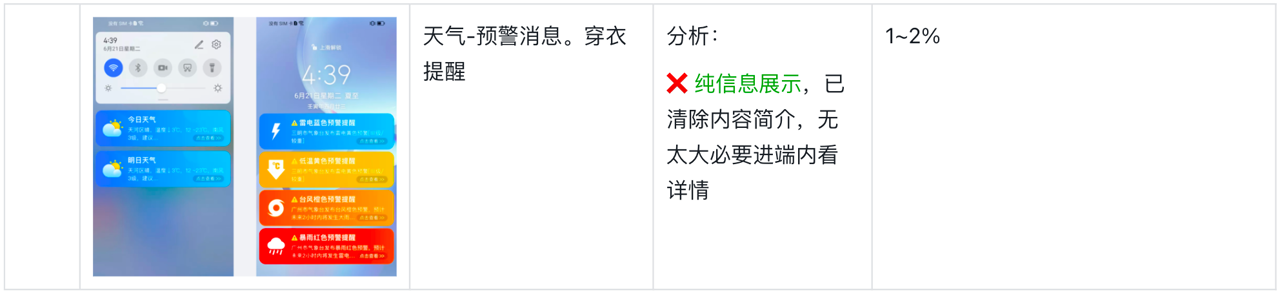
5)文案留悬念
文字内容型通知栏或者推送,参考新闻公众号标题党,勿一次性展示完全,引起用户兴趣后引导到APP端内查看详情。
常见的APP有:天气预警、天气预报、新闻资讯、小说等;
02 设计案例/DESIGN CAST
以下为过往项目案例数据
1)常驻通知栏
① 网赚类
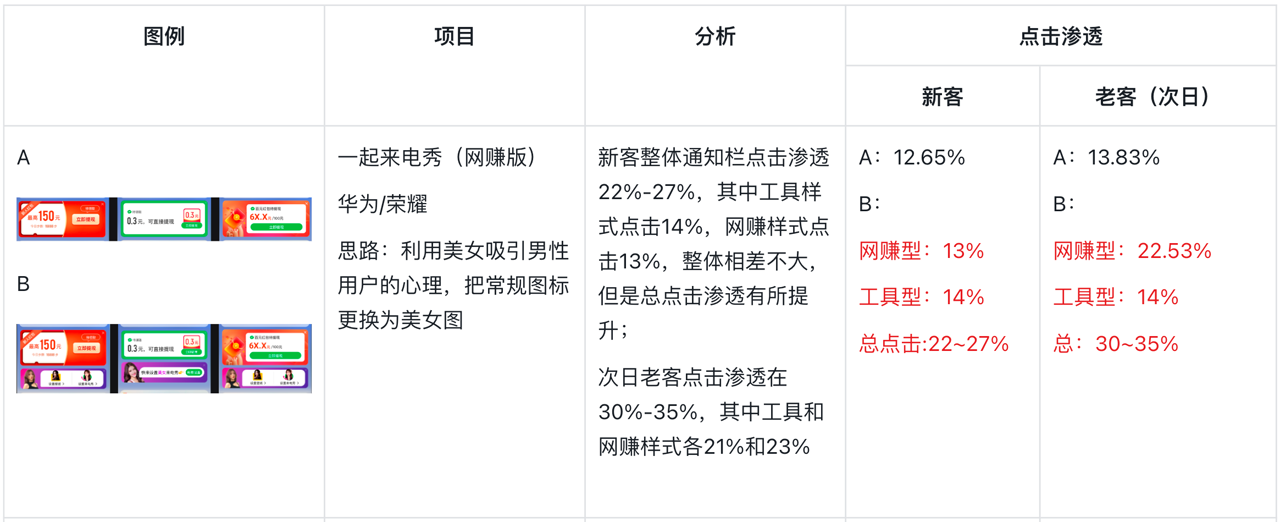
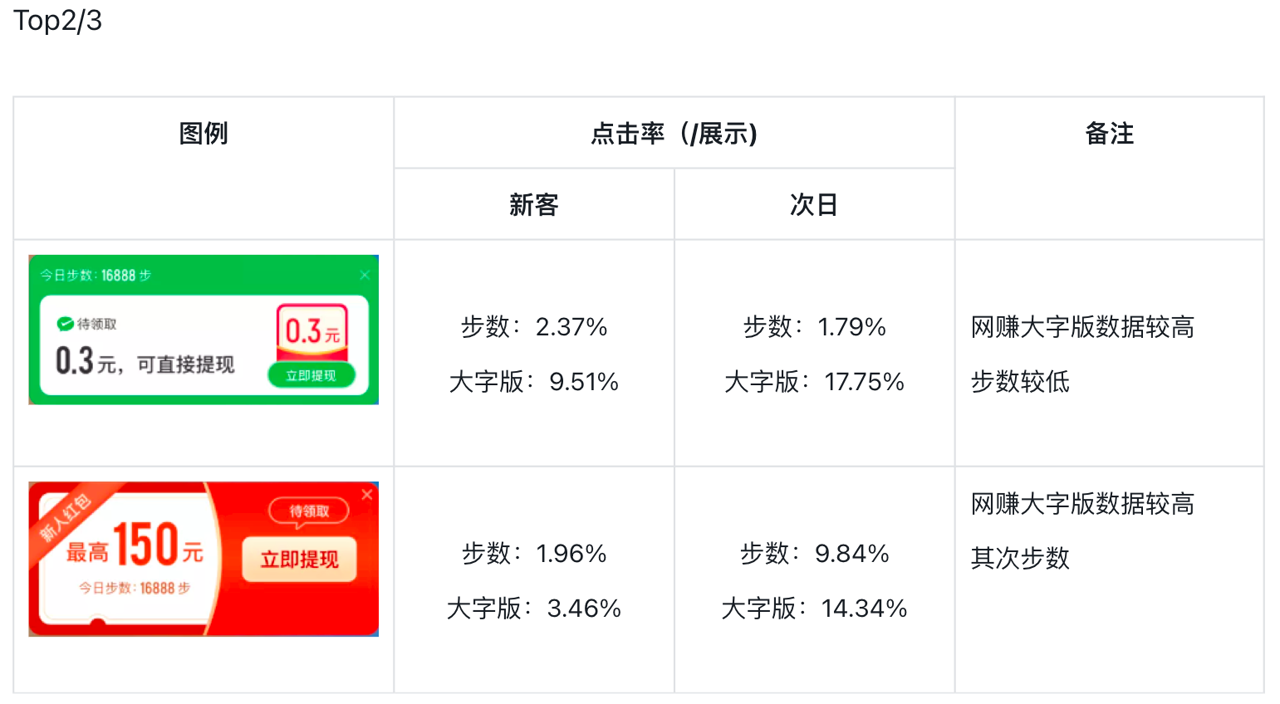
网赚项目一般以红包、金钱利益为导向,用户目标清晰。通过对步数赚钱、视频赚钱、大字版等项目设计复盘,总结出以下几个设计思路:
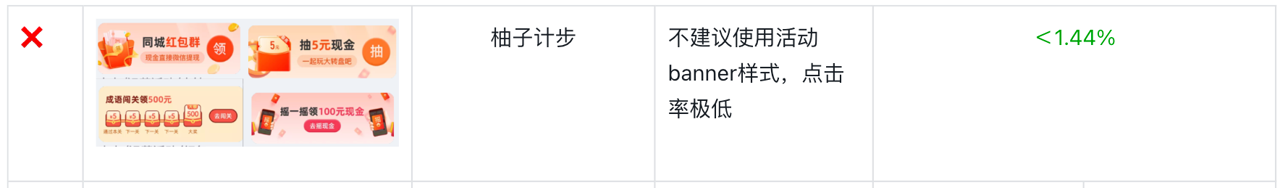
在我们做过的通知栏设计中,数据表现较好的有以下几个样式:
?样式排行
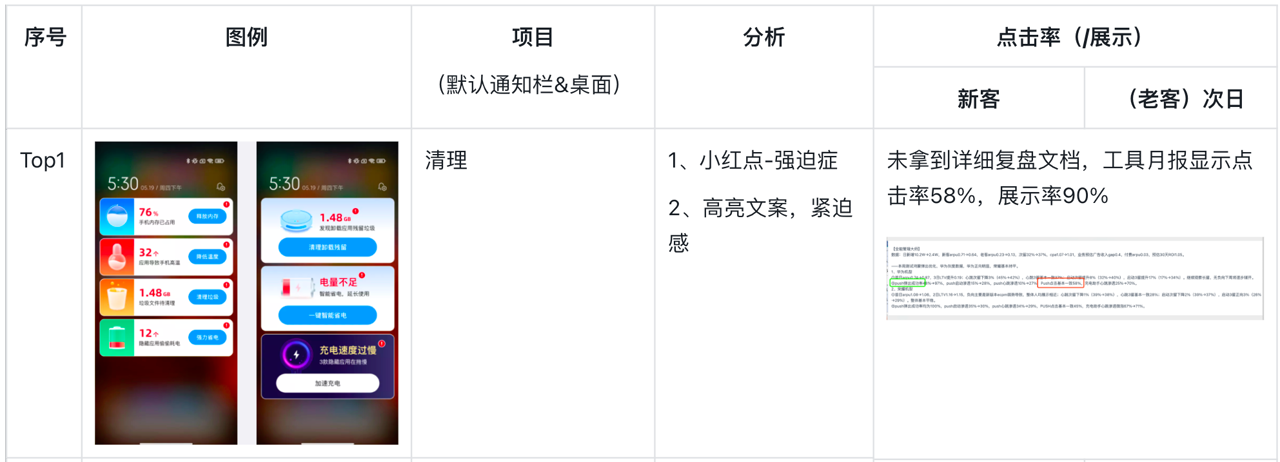
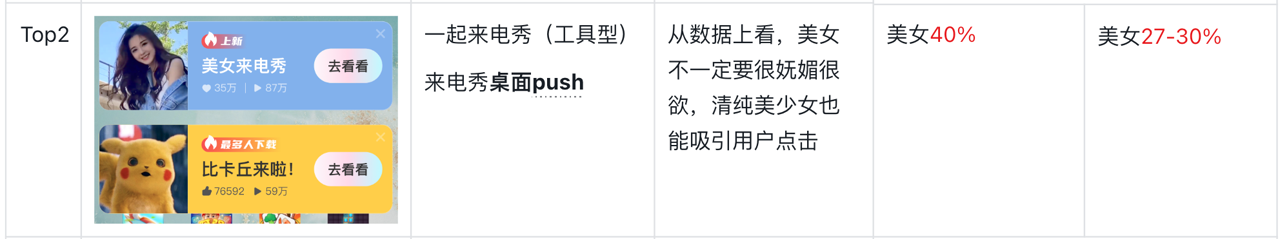
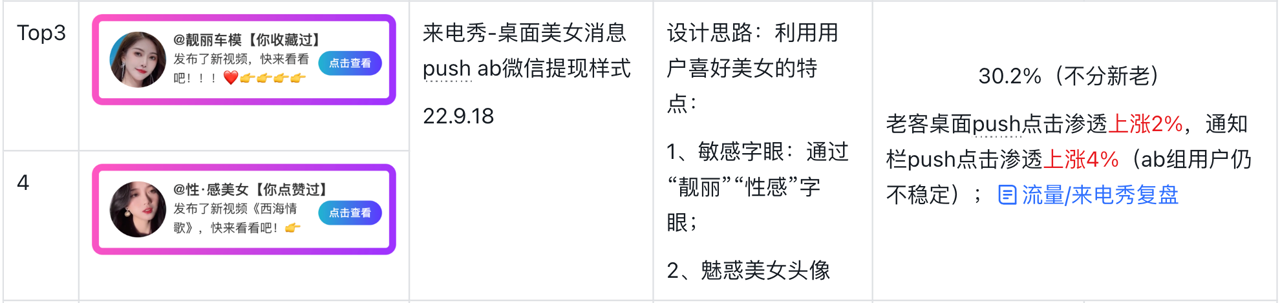
② 工具类
工具型项目的用户一般以功能使用为目的,通过对步数赚钱、wifi赚钱、大字版等项目设计复盘,用户焦点主要聚焦在如何便捷快速使用高频、刚需的功能点,从而设计思路总结出以下几个设计思路:
另外网赚+工具,可叠加点击率













评论