转载阿里设计
 8月,阿里云、零点有数与上海交通大学设计学院三方联合在U Design Week中发布了《银发族数字化产品适老化研究蓝皮书》(以下简称“蓝皮书”)。
8月,阿里云、零点有数与上海交通大学设计学院三方联合在U Design Week中发布了《银发族数字化产品适老化研究蓝皮书》(以下简称“蓝皮书”)。
该蓝皮书聚焦于银发族对于数字化产品的使用状况,基于TAM研究模型(Technology Acceptance Model,技术接受模型),通过定性与定量的调查方式,深入研究数字鸿沟产生的原因,及银发族的痛点与需求,并最终给予适老化设计建议。
全文共 6309 字,阅读需要15分钟
①适老化行业发展环境
〇 政策持续加持,数字化产品适老化改造加速落地
为进一步推动解决银发族在智能技术运用方面遇到的问题,帮助他们更好地共享信息化发展成果,以2020年11月国务院发布的《关于切实解决老年人运用智能技术困难实施方案》为标志,各政府部门陆续发布多项与适老化相关的通知,文体、政务、健康保障等领域先后拉开适老化改造的序幕。
〇 经济发展驱动消费升级,“银发经济”潜力逐步释放
近年来,社会福利保障机制和养老金融体系不断完善,银发族收入结构逐步趋于多元、合理,收入水平持续提高,这正在撬动更大的银发市场。而不同于过去收入较低且重储蓄的银发族,新时代的银发族整体经济实力、教育水平、健康状况提升,消费意识更强,更加看重生活质量,呈现消费升级趋势,为养老产业升级、科技适老化产品发展带来新机遇。
〇 老龄化程度持续加深,数字产品适老化需求同步增长
中国自2000年进入老龄化社会以来,老龄化程度持续加深。据社会科学院的研究发现,银发族的学习意愿强烈,有93.4%认为自己可以学会手机上网,这种驱动力不仅来自于数字化生活的要求,同时也来自于社会交往中感受到的他人要求和期望。
科技发展加速全面数字化转型,适老化助力化解“数字鸿沟” 一方面,随着5G、物联网、云计算、大数据、人工智能、区块链等新一代信息通信技术加速创新突破,数字经济与实体经济深度融合,不断提高现代社会的数字化、网络化、智能化水平。另一方面,疫情影响下数字化产品呈爆发式增长,在线教育、线上买菜、在线问诊等大量无接触数字化新业态新模式蓬勃发展,数字化进程全面加速。
②银发族群体特征分析
“蓝皮书”指出,“数字鸿沟”出现的核心原因是现在的产品缺乏适应这个用户群体特点的设计。受技术、文化与自身因素制约,他们与其他群体在信息技术使用程度上存在着很大差别。后续将从生理与心理两方面因素分析银发族“数字鸿沟”产生的原因。
〇 生理因素
生理因素指身体状况相关的因素,银发族的生理问题主要体现在:感知能力、运动能力和认知能力的下降。感知能力的下降主要分为“视力下降”、“听力下降”、“视听耐受能力”下降三种情况。
随着年龄增长,眼球晶状体逐渐硬化增厚,同时眼部肌肉的调节能力也随之减退,导致变焦能力降低,当看近物时视力无法聚焦,视线变得模糊不清,因而常规的字号大小对他们来说阅读困难。
听力下降也是如此,年龄增加,银发族双耳的听觉敏感性、言语识别能力和语音定位能力等会不断减弱。
除了视听能力下降,视听耐受能力下降也会影响银发族使用数字产品的时间,即使看得清、听得到,也容易出现眼耳疲劳疼痛的情况,无法长时间使用手机。许多用户反应在阅读长段文字时十分吃力,容易头晕、疲劳。
运动能力的下降主要体现在躯体能力下降、形态改变两方面。躯体能力下降主要包括灵活性、力量及耐力下降,而形态改变主要是由于退行性或病理性关节炎等炎症,银发族会出现关节增粗、肿胀的情况,而触屏类电子产品的普及放大了这一问题。
如果说感知和运动能力下降更多是物理层面直接阻碍银发族使用智能设备,那么认知能力的下降则是在精神层面影响银发族的数字生活。
银发族在认知能力方面的问题主要包括:信息处理能力下降和信息记忆能力下降。信息处理能力的下降包括注意力、决策力、逻辑思维能力的下降。尤其对于复杂的信息,银发族的注意力很难集中,导致难以快速理解和处理信息;另数字化产品中的新功能、新名词、抽象图标等也给老龄群体使用智能设备造成了很多困扰。记忆力下降也给银发族带来较多困扰,会遗忘曾经使用过的功能,从而重复学习或反复向他人寻求帮助。
〇 心理因素
除了生理因素,心理因素同样也是影响银发族使用体验的重要因素。心理因素是指与银发族感觉、知觉和情绪相关的因素,银发族数字化产品使用相关的心理问题主要体现在:安全感匮乏和自尊心敏感。
当他们面临海量信息时,由于受教育程度、思维定式和生活经历的限制,表现出的对于信息的理解力和判断力相对较差,常见的安全感匮乏有担心经济损失、隐私泄露和匮乏焦虑。
自尊心敏感主要体现在易着急紧张和不愿求助两个方面。银发族由于不熟悉使用过程和安全感低,会因为着急紧张而手忙脚乱,尤其在公共场合或有他人催促时,因感受到他人的压力与注视而产生紧张情绪,一旦出错或卡顿,会导致比年轻人更严重的着急和紧张情绪。同时调研发现,部分银发族会因担心打扰年轻人而放弃不断询问,年轻人在这个过程中表现出的不耐烦也会伤害银发族的自尊心。
〇 数字产品使用态度
一方面,受限于自身生理和心理因素,银发族在使用数字产品时更易遇到各种障碍。另一方面,银发族面对数字产品时的不同态度,造成他们在使用行为上的巨大差别,并最终在使用数字产品的困难程度上体现出差异。
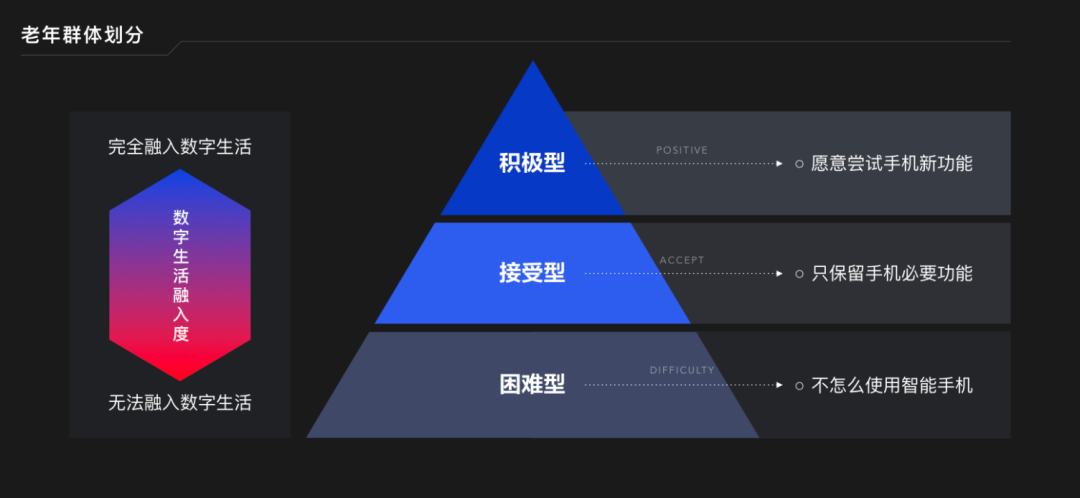
本次调研根据银发族在日常生活中对智能手机的使用态度差异,将其归为如下三类人群:积极型、接受型和困难型。
积极型对智能手机接受度更高,具有愿意尝试手机新功能的特点;接受型对智能手机的定位偏向满足日常使用,在智能手机使用时只保留手机必要功能。而不同于前两种类型,困难型一方面在手机使用态度上较为消极,另一方面,在群体特征上常有以下三点之一或者同时兼备两点,甚至具有全部特征:年龄较高、受教育程度较低、身体受多疾病困扰。据研究显示,积极型和接受型所遇到的困难,困难型均存在且程度更严重。
根据银发族的功能使用情况,本报告将其常用功能划分为基础功能、进阶功能及个性化功能三个层级。
基础功能指日常生活中必不可少的手机功能,包含健康码/核酸码、语音/视频聊天、文字聊天、看新闻/读书/视频、手机支付等五个功能;进阶功能指非生活必须,存在一定操作难度的手机功能,包含网上购物/买票、打车/使用手机地图、听书/听音乐、发动态(朋友圈、抖音)四个功能;个性化功能指非生活必须,操作难度较大的手机功能,包含炒股理财/手机银行、打游戏两个功能。
③用户需求与使用痛点
数字化产品的适老化设计,不仅要关注随着年龄的增长、身心健康水平有着不同程度下降的银发族自身特质,也需关注银发族对于数字化产品的需求及目前使用痛点。
我们可以将需求分为目的需求和方式需求两大类:“目的需求”是产生一个产品的根基,“方式需求”是用户使用途径,适合的途径可以使得用户轻松完成任务,不适合的操作路径会导致用户放弃产品。所以前者是关于用户为何使用产品,后者回答的是用户怎么使用产品的问题。
〇 目的需求
结合TAM模型与马斯洛需求层次,我们将目的需求分为感知有用性、社会性和趣味性三类。
感知有用性分为衣食住行需求、生命财产安全保障需求与日常生活方便需求,对应到马斯洛中主要是“生理需求”和“安全需求”这最基础的两类需求。
其次是社会性,指研究数字化产品能否帮助银发族融入群体,构建与家人、朋友和社会的积极联系,满足其对于爱与归属、自尊与被尊重的需要,可分为“建立和谐稳定关系”与“建立自我认同与收获他人尊重”两个方面。随着身体的衰老,生活节奏的变慢,社交范围的缩减,银发族更容易产生孤独、抑郁等负面情绪,而这些情绪的疏导更加依赖亲友的爱与关怀。线上沟通的方式打破了居住距离的限制,拉近了银发族与子女的距离,满足了他们情感释放的需求。

最后是趣味性,可分为尝试新鲜事物、拓展知识技能、满足对美的需要和自我实现等四个方面。部分适应力和学习力较强的银发族,有强烈的探索欲望,他们有的致力于在短视频平台学习新技能,有的热衷于发现电商平台上的潮流好物,也有的下载简单游戏进行娱乐放松,充分发展个人爱好,因此,如果有合适的产品,互联网平台可以为银发族提供多样的选择,令他们有机会更好地了解新事物,学习新技能,更方便地认知世界。
从最基础的饮食等生理和安全需求,到社交、尊重的社会化需求,最终到高层级的纯精神享受的爱美、求知和自我实现,银发族的生活其实方方面面都有需求,数字化产品如果可以帮助实现这些需求,带来便利,打开视野,这些银发族都是欢迎的。他们至今不能很好地享受数字生活的原因,更多地来自使用过程的困难和风险。所以,研究他们使用方式的需求与痛点,对于从业者来说,更加重要。
〇 方式需求
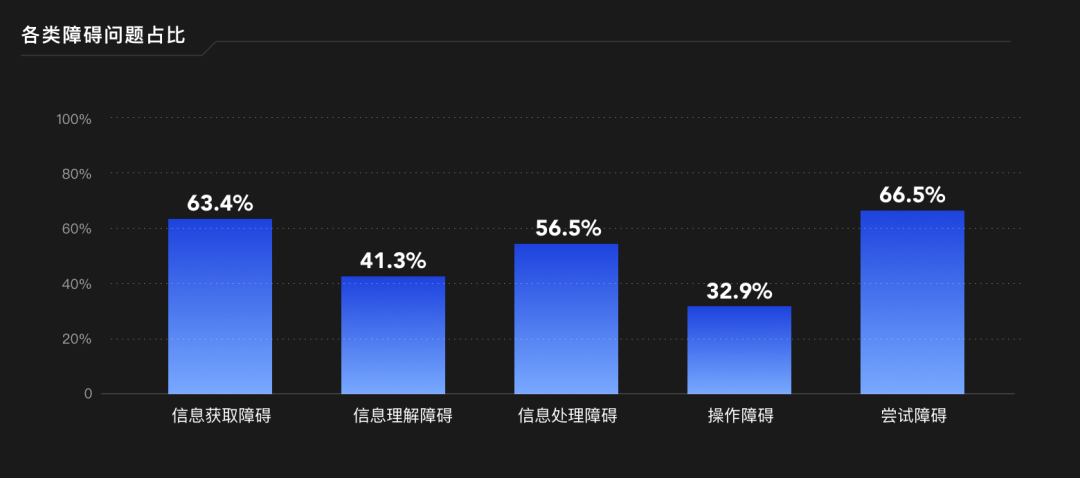
本章节主要关注银发族使用产品过程中出现的易用性障碍,即产品设计层面的方式需求。作为数字化产品使用过程中出现的核心变量,感知易用性可以按信息接受流程的顺序分为以下五点:信息获取障碍、信息理解障碍、信息处理障碍、操作障碍和尝试障碍。
近九成银发族在使用智能手机的过程中会遇到上述障碍,其中,尝试障碍和信息获取障碍是用户在使用数字化产品时最常遇到的障碍。根据调研显示,87.8%的用户存在智能手机使用障碍,其中尝试障碍占比最高(66.5%),其次信息处理障碍(63.4%)。
信息获取障碍指设备提供的信息与银发用户的视听等感知条件不匹配,设备提供的信息无法被银发用户无压力地感知获取,可归为看不清、听不清和易累三类问题。其中最为严重的为“看不清” 问题,根据本次调研数据,47.8%的用户在使用手机应用时遇到过看不清问题。同时接受型用户中,遇到看不清障碍的用户占比为56.4%,高于积极型用户中遇到此问题用户占比约21.4%,存在显著差异。
信息理解障碍主要由于产品设计主要依照着现在的年轻用户的对信息的认知所设计的,没有考虑到银发族有其特定的历史年代对信息的内容和使用习惯的理解。由此造成了银发族在使用数字产品时,无法顺利理解或解读设计意图。这一障碍可归为“看不懂”和“状态不理解”两类。
信息处理障碍主要指数字产品无法匹配银发族相对于年轻用户比较弱的认知能力和较少的经验所产生的操作中的问题,主要包括找不到、记不住、看得慢、真假难分等问题。“找不到”指银发族在使用智能手机时常常找不到所需按键或功能入口的问题。这一问题在接受型用户中更为明显,发生此问题的占比有21.9%。
操作障碍主要是由于设备的物理特性无法满足银发族的操作需求,主要包括误操作、操作慢两个问题。整体而言,“误操作”是银发族遇到最多的操作障碍,误操作问题主要由于超链接按钮尺寸较小,对于银发族来说无法在过小或过于准确的位置进行精确、复杂的手势操作,从而导致手机使用过程中的误触问题。
尝试障碍主要针对新手用户使用时出现的问题,也包括由于产品使用频率低而导致对产品一直处于不熟悉的状态。尝试障碍主要由于银发族在不熟悉设备或产品的情况下,感受到不友好的体验;也与银发用户对于互联网的信任度低有关。主要包括“严重找不到”和“害怕出错”两方面。根据本次调研数据,受访者中存在害怕出错心理的用户占比为66.5%。
前文主要聊到积极型和接受型这两类用户的痛点与需求,而大多数困难型用户,因为年龄较高、受教育程度较低、身体受多疾病困扰等,导致他们对于产品的需求相较其他类型用户的诉求更高,其他类型用户所面临的困难,困难型用户也均存在且更多、更严重。例如在信息获取层面,他们不仅会存在看不清的问题,甚至会看不懂字或不识字。
④适老化产品设计探索
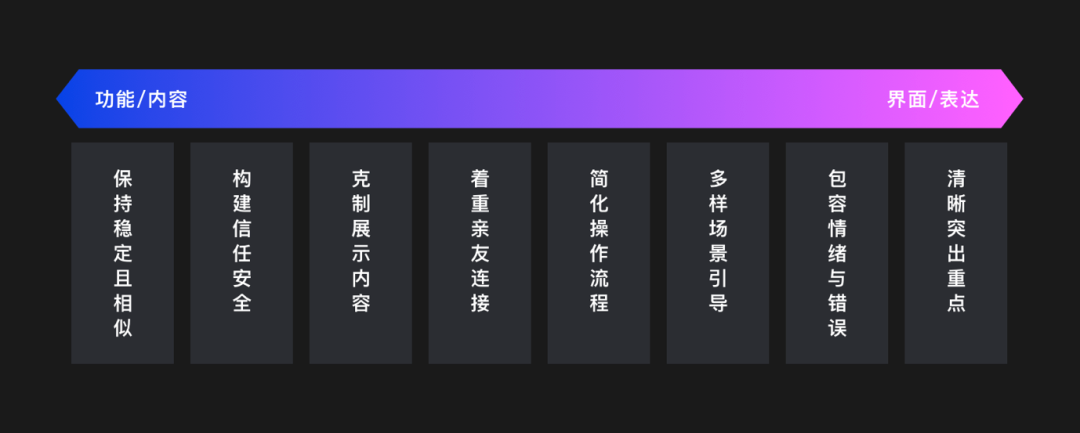
在设计导则的制定过程中,我们采用卡片分类法,将前两章的用户痛点推导出的机会点按照产品设计的维度进行重新聚类,得到下图所示的八大原则。同时,我们沿用用户体验五要素理论思路,将导则按照功能/内容、界面/表达两个维度进行偏向划分:保持稳定且相似、构建信任安全、克制展示内容、着重亲友连接这四个原则更偏向功能框架的内容设计;简化操作流程、多样场景引导、包容情绪与错误、清晰突出重点四个原则更偏向界面的交互/视觉表达。
〇## 保持稳定且相似
此原则主要针对产品的框架环境。调研数据显示,尝试障碍是银发族接触数字化产品的第一道“拦路虎”,而“熟悉会带来安全感”,可以降低对于学习难度的预估,尤其是对于应变能力弱、学习信心不足的银发族。因此建议首先需要保持功能和内容框架的稳定,尽可能避免做大的变动或更新。其次需要控制更新的频率,不要对银发族做过多的打扰。
〇 构建信任安全
信任安全是银发族长期接触与使用数字设备的基础。本次调研发现,银发族的安全保障需求尤其突出。由于银发族较难辨别数字化产品中存在的诱导、虚假和欺诈等问题,因此会引起银发族担心生命、财产受到侵害的恐惧、焦虑等情绪。数字化产品信任安全的构建,需要从人身安全、财产安全、隐私安全三方面着手,满足银发族对于安全感多维度的需求。
〇 克制展示内容
此原则主要针对产品所展示的内容,例如功能点、资讯信息等。在此项原则中,需考虑银发族对于功能与内容的接受能力与真正需求,做好减法,呈现更多银发族切实需要的功能及优质内容。
〇 着重亲友连接
亲友是银发族适应数字生活不可或缺的助力,家人、朋友的关注与鼓励可以令他们更快更稳地迈向人生新篇章。此原则鼓励数字化产品强化亲友间社交联系,发挥亲友的引导作用,解决用户的日常问题,并促使其积极接入网络;丰富亲友互动的趣味性,增强其对数字化产品的粘性,促使他们享受网络的便利。
〇 简化流程操作
任务的操作流程是银发族在使用数字产品时无法避免的场景,不论是注册登录,还是缴费购买等,都是一个个需要多步骤配合的小任务。调研发现,“快捷”、“直接”、“不要太绕”、“自动”等是银发族对流程的高频需求,相对于功能或内容选择项的多样性,银发族更希望可以直接、快速、明确地完成任务。
〇 多样场景引导
引导通常出现在初次使用的场景中,用于帮助用户快速查看、理解、使用新功能或内容,以减少用户摸索时间,降低使用门槛。对于银发族,需要在场景和方式上也更加多样化,而不仅仅是初次使用。一个好的“引导”应该立足于用户体验,优化引导流程,建立步骤性、阶段性引导模式,区分任务场景和产品功能点来分别进行引导,这对于减少银发族的认知负荷尤为重要。
〇 包容情绪与容错
银发族对于数字化产品的熟悉度低,因此在使用过程中出错或遇到问题的可能性会更大,需要尽可能考虑到所有可能出现的情况并给予对应的解法,从而降低出错概率。在问题已经发生的情况下,尽可能的缩小影响范围,使结果可控。在调研过程中,发现不少“出错了不知道要怎么办,只能暂时不用”、“不认识的功能不敢点,担心出错”等的反馈,这反映了用户面对系统的紧张和慌乱,因此情绪的包容性也需被纳入在考虑范围。
〇 清晰突出重点
此原则主要针对单界面的信息展示,更加偏表现层的信息呈现,重点关注页面中的信息能否被用户准确获取。本次调研发现,“展示清楚、看清看懂”是近半数银发族对界面信息展示的主要诉求。因此,首先页面元素(文字、图形等)需容易被阅读;其次,在信息表达上需要更加贴近生活,站在银发族视角做信息表达而非产品经理视角,同时需对重点信息做突出提示,才能真正地使银发族有效获取并理解界面信息。另外,在页面布局上需要保持一致,以降低学习成本,交互方式尽量选择常规的交互,例如点击、滑动等,而非复杂的手势交互。







评论